Choisir le bon format d’image lorsque vous travaillez avec des visuels est crucial. Selon le contexte d’utilisation, vous devrez faire un compromis entre qualité et efficacité. Il existe différents standards d’image : PNG, JPEG, SVG pour n’en citer que quelques-uns. Parmi tous ces termes, il est parfois difficile de s’y retrouver et notamment de savoir en quoi ces formats diffèrent.
La typographie, c’est quoi ?
Historiquement, le terme définit la technique d’impression sur formes en relief, inventée par Gutemberg vers 1440. Néanmoins, si nous nous penchons sur une définition plus moderne et adaptée à la pratique actuelle, la typographie caractérise la « conception graphique d’un ouvrage en choisissant les caractères, les corps, la présentation, en déterminant la dimension du texte, des illustrations (et leur situation dans le texte) » (définition Larousse). Autrement dit, la typographie est l’art de jouer sur la forme et la disposition de votre texte.
Comme nous l’avons mentionné, la typographie est une discipline à part entière. Elle possède son propre champ lexical et en découlent de nombreux styles. Elle offre ainsi un terrain de jeu infini sur lequel vous pouvez assurément vous amuser et laissez libre cours à votre imagination.
Les bonnes pratiques en typographie
Le choix de votre police vous laisse une grande liberté pour créer et d’expérimenter. Cependant, il convient de respecter certains principes pour que votre création soit compréhensible et plaisante à l’œil.
La lisibilité
Votre typographie doit être lisible au premier coup d’œil pour conserver l’attention de votre audience et faire passer votre message correctement. Cela consiste alors à jouer notamment sur la taille de caractère de votre police, son interligne, son crénage ou encore son empattement.
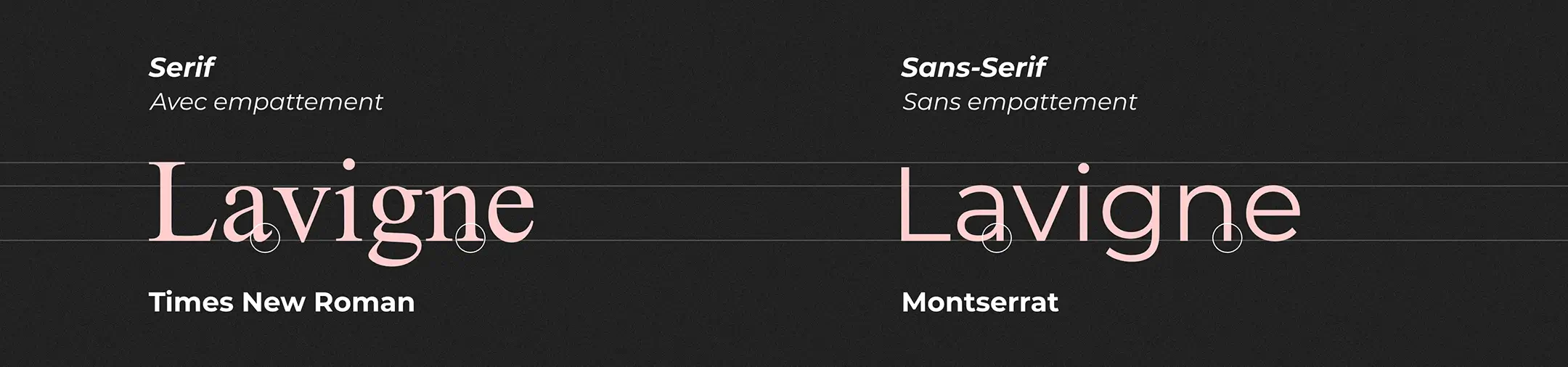
L’empattement

L’empattement (aussi appelé Serif) intervient dans le choix même de votre police. Il caractérise la présence (Serif) ou l’absence (Sans-Serif) de légères extensions en bas des lettres. Les polices Serif sont à privilégier dans les corps de texte, notamment sur format papier. Les polices Sans-Serif, donc sans empattement, sont plus adaptées pour les titres ainsi que le contenu web d’une façon plus générale (plus lisible et accessible pour l’affichage sur écran).
La taille de police (ou point de police)

Un autre facteur essentiel (et assez logique) à considérer est la taille de caractères. Pensez à vérifier à chaque utilisation de police, si elle est assez visible de proche et de loin. La même logique s’applique autant aux contenus numériques qu’aux supports physiques. C’est-à-dire qu’il est important de prendre en considération le contexte d’utilisation et les contraintes. A titre d’exemple, Lavigne impose une taille de caractère supérieure à 4 points pour l’impression sur ses supports de communication. Il est néanmoins recommandé d’utiliser une taille entre 6 et 8 points pour la taille minimum en impression. Selon si votre contenu est destiné à être affiché sur smartphone ou ordinateur/une carte de visite ou un flyer A4, il vous faudra adapter la taille de votre texte en conséquence.
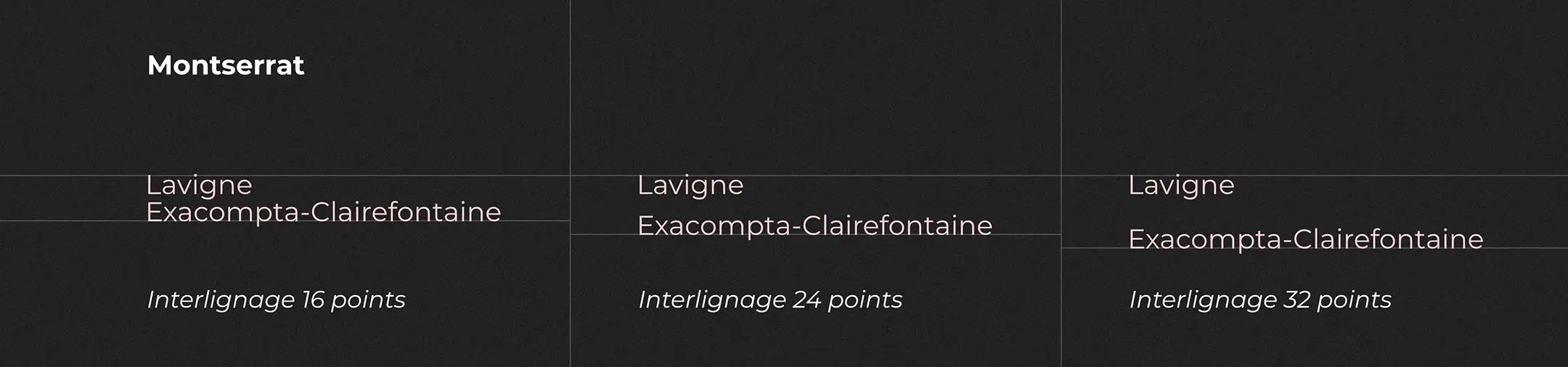
L’interlignage & le jambage

L’interlignage correspond à la distance/l’espace entre deux lignes de texte. Un interlignage adapté à votre typographie, à sa taille et son épaisseur, rendra votre texte plus lisible pour vos lecteurs.

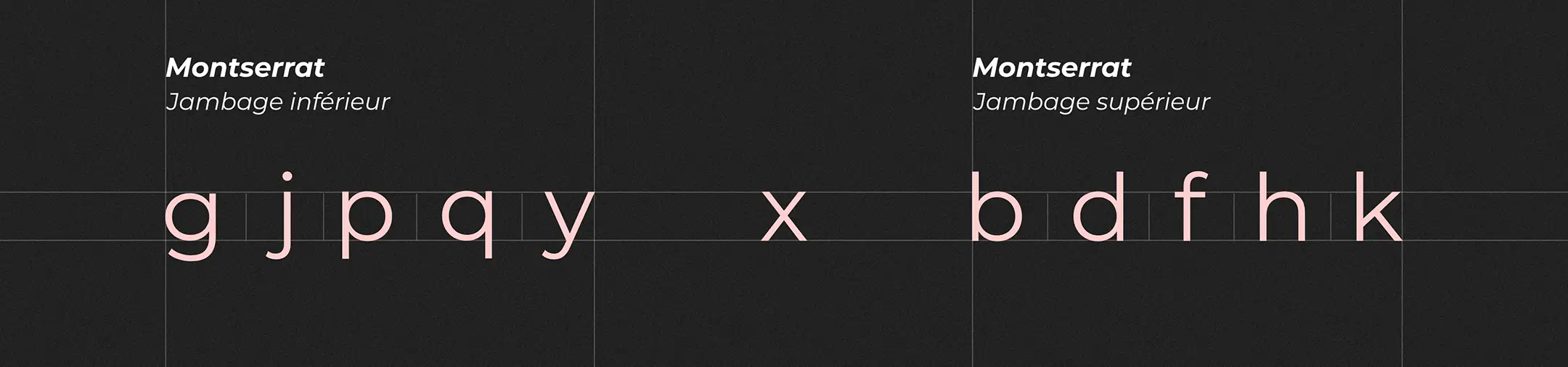
Ne pas oublier également la notion de jambage ! Ce terme fait référence aux lettres qui descendent sous la ligne de base (jambage inférieure) ou au-dessus de la hauteur d’x (jambage supérieur).
Le jambage peut poser soucis lorsque sur deux lignes, le jambage inférieur de la ligne du haut touche le jambage supérieur de la ligne en dessous. Cela peut entraîner une difficulté supplémentaire de lecture. D’où l’importance de régler l’interlignage, pour éviter ce problème.
L’interlettrage et le crénage

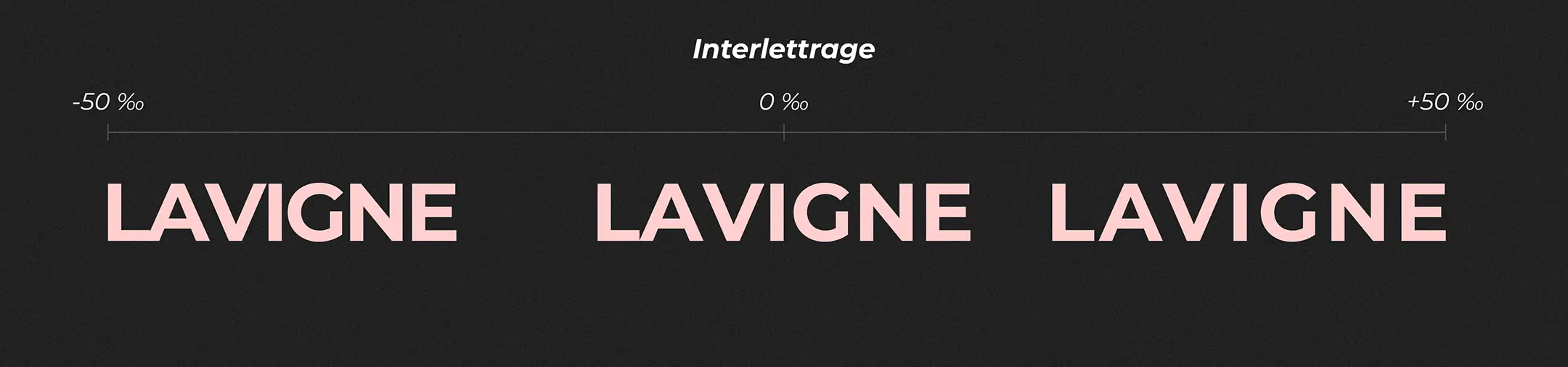
L‘interlettrage correspond à la distance de taille égale entre les lettres. Il dicte le rythme de lecture de votre contenu et permet d’améliorer son équilibre. Dans certains cas, vous vous apercevrez que selon la taille et l’épaisseur de vos caractère, vous devrez plus ou moins jouer sur l’espacement de vos caractères afin d’améliorer la clarté de votre titre ou texte. Pour donner un exemple concret, il est souvent nécessaire d’augmenter l’interlettrage des titres épais qui doivent se voir de loin. C’est notamment le cas pour les affichages publicitaires qui doivent impacter le plus efficacement les passants. Attention cependant à ne pas trop en abuser. Un écart trop important ou trop faible risque au contraire d’impacter négativement la lecture de votre audience.

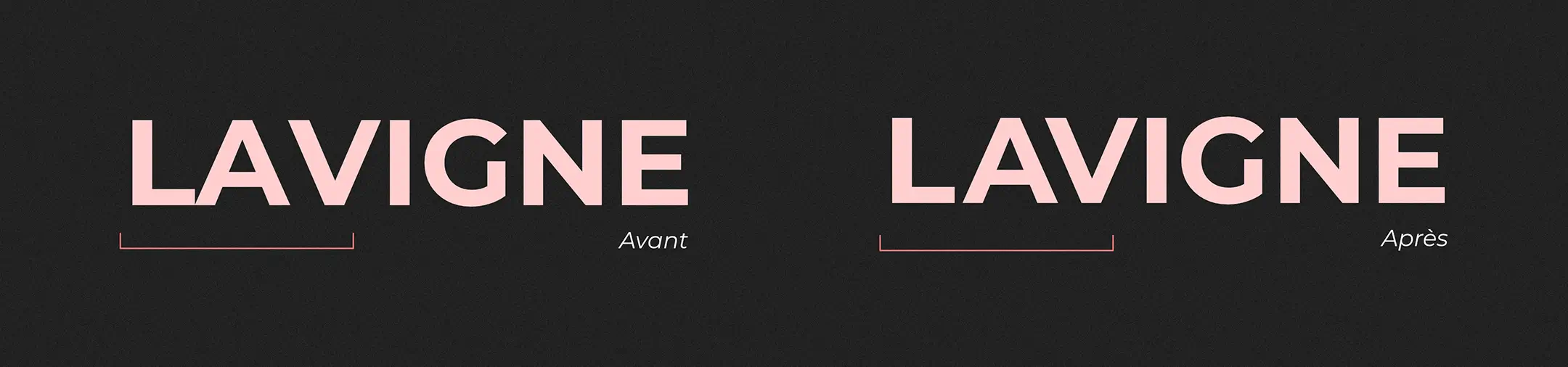
Le crénage (ou approche de paire) est similaire à l’interlettrage dans le principe mais plus spécifique. L’interlettrage va influencer la distance entre les lettres de manière égale. Le crénage va quant à lui impacter une paire de lettres en ajustant individuellement l’espace entre ces deux caractères qui est plus conséquent que le reste. Ce procédé va ainsi rendre votre typographie plus harmonieuse et fluide à la lecture. Le crénage est généralement utilisé pour les titres ou les logos.
Voici les quelques lettres qui peuvent nécessiter d’un ajustement du crénage :
- Lettres avec bras comme F, L et T.
- Lettres inclinées comme A, V et W.
L’exemple ci-dessus illustre bien l’avantage du crénage. La paire » L-A » et la paire « A-V » présentaient respectivement un écart trop faible et trop grand. Nous pouvons constater dans la version post-crénage que le texte est plus agréable à la lecture car l’espace est plus équilibré visuellement.
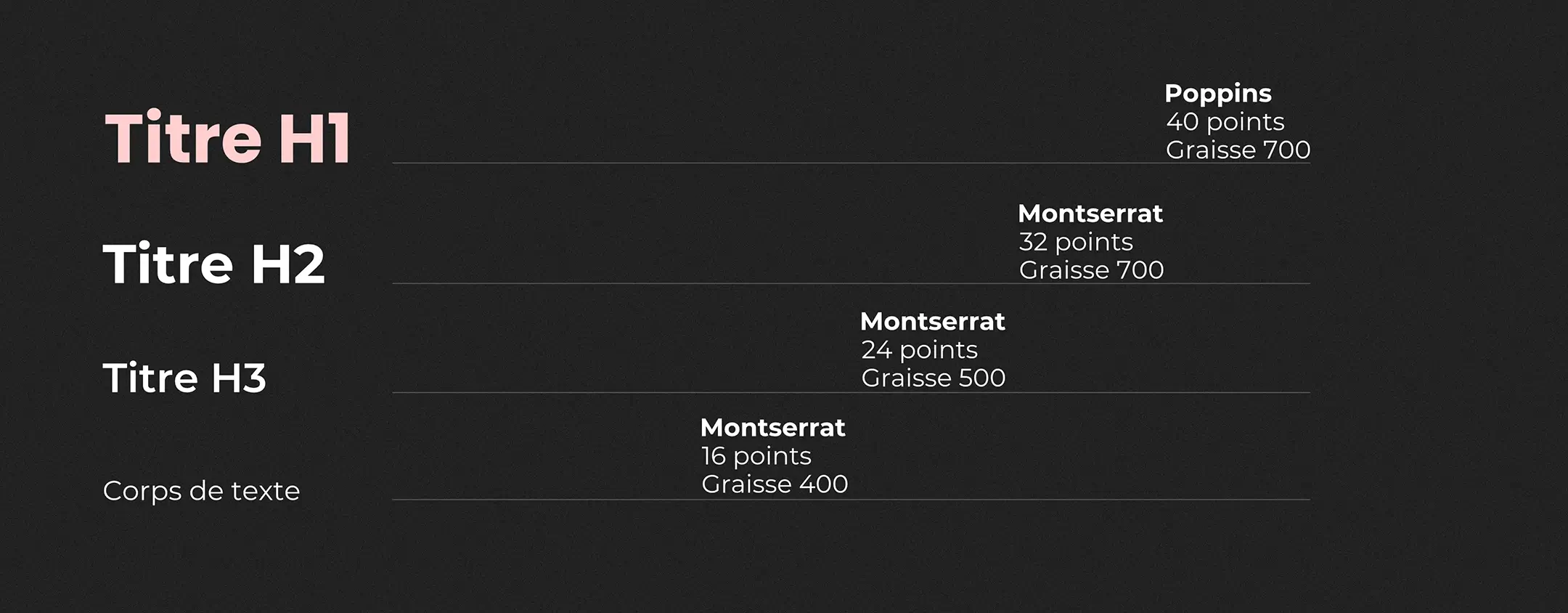
La hiérarchie
Afin de proposer un contenu aéré et clair, nous vous conseillons d’établir une hiérarchie à travers votre typographie. Cela se traduit par une taille et une épaisseur plus grande pour vos titres par rapport à votre corps de texte qui sera plus fin car plus volumineux. Vous pouvez également faire varier la couleur ou même utiliser une deuxième police pour différencier et dynamiser votre contenu en obtenant un contraste intéressant.

Hiérarchiser à l’aide de la typographie permet de diriger plus facilement l’œil de votre audience. Ce procédé met en évidence des éléments prioritaires qui attireront tout de suite l’attention du lecteur. Outre l’aspect esthétique, votre message sera également transmis plus rapidement et avec plus d’impact. Cette logique est applicable à tout support, numérique comme physique et pour toutes les tailles d’affichage.
La typographie est donc un outil puissant qui peut contribuer grandement à l’esthétique et la clarté de votre communication. N’hésitez pas à expérimenter et jouer avec pour rendre votre message plus intéressant. C’est d’ailleurs un élément central dans la création de votre identité visuelle.